Search
Polylang Ajax Search Filter
This is a Code snippet for polylang plugin users who want to filter the search results in the ajax search based on the current language. Add this to your themes or child themes function.php file
/**
* Ajax Search Query
*/
add_filter('avf_ajax_search_query', 'avf_modify_ajax_search_query', 10, 1);
function avf_modify_ajax_search_query($search_parameters)
{
$language = pll_current_language();
parse_str($search_parameters, $params);
$params['lang'] = $language;
$search_parameters = http_build_query($params);
return $search_parameters;
}Use SearchWP instead of the standard search
SearchWP is an advanced search engine for WordPress. You can use it with Enfold without any additional configuration. If you want to use it with the ajax search function (preview search results when you click on the magnifier icon) then insert this code into the child theme functions.php file or into the enfold/functions.php file:
add_filter( 'avf_ajax_search_function', 'avia_init_searchwp', 10, 4 );
function avia_init_searchwp( $function_name, $search_query, $search_parameters, $defaults ) {
$function_name = class_exists( 'SearchWP' ) ? 'avia_searchwp_search' : $function_name;
return $function_name;
}
function avia_searchwp_search( $search_query, $search_parameters, $defaults ) {
$searchwp = SearchWP::instance();
$engine_name = 'default'; // you can swap in your Supplemental Search Engine name
parse_str( $search_query, $output );
$search_string = isset( $output['s'] ) ? sanitize_text_field( urldecode( $output['s'] ) ) : '';
// limit the results to 5
function avia_searchwp_search_num_results() {
return 5;
}
add_filter( 'searchwp_posts_per_page', 'avia_searchwp_search_num_results' );
$posts = $searchwp->search( $engine_name, $search_string );
return $posts;
}Troubleshooting
In case you get 404 error on your archive pages, please try de-activating SearchWP plugin and check if it is the culprit. If it is, please add following code to Functions.php file as well
function my_searchwp_maybe_short_circuit() {
if ( is_archive() ) {
add_filter( 'searchwp_short_circuit', '__return_true' );
}
}
add_action( 'wp', 'my_searchwp_maybe_short_circuit', 999 );
Use Relevanssi in search instead of the default search
If you are using Relevanssi for your WordPress searches you can have the theme use it as well for the non-standard search forms that the theme generates.
add_filter('avf_ajax_search_function', 'avia_init_relevanssi', 10, 4);
function avia_init_relevanssi($function_name, $search_query, $search_parameters, $defaults)
{
$function_name = 'avia_relevanssi_search';
return $function_name;
}
function avia_relevanssi_search($search_query, $search_parameters, $defaults)
{
global $query;
$tempquery = $query;
if(empty($tempquery)) $tempquery = new WP_Query();
$tempquery->query_vars = $search_parameters;
relevanssi_do_query($tempquery);
$posts = $tempquery->posts;
return $posts;
}Customize schema.org markup
[alert style=”info”]Attention – this tutorial is intended for advanced php/wordpress developers who know what they’re doing. If you’re not familiar with schema.org markups and/or wordpress hooks please do not mess around with the code.[/alert]
With Enfold 2.0 we introduced modern html5 and schema.org markup which is used with the theme framework and template builder. The markup helps you to improve the search engine ranking – for more information refer to: Schema.org. However we know that some advanced coders and seo experts might want to fine tune the schema.org markup and thus we created the markup feature with flexibility and customization options in mind.
This article will show you all hook and options which help you to customize the markup output.
1) Options:
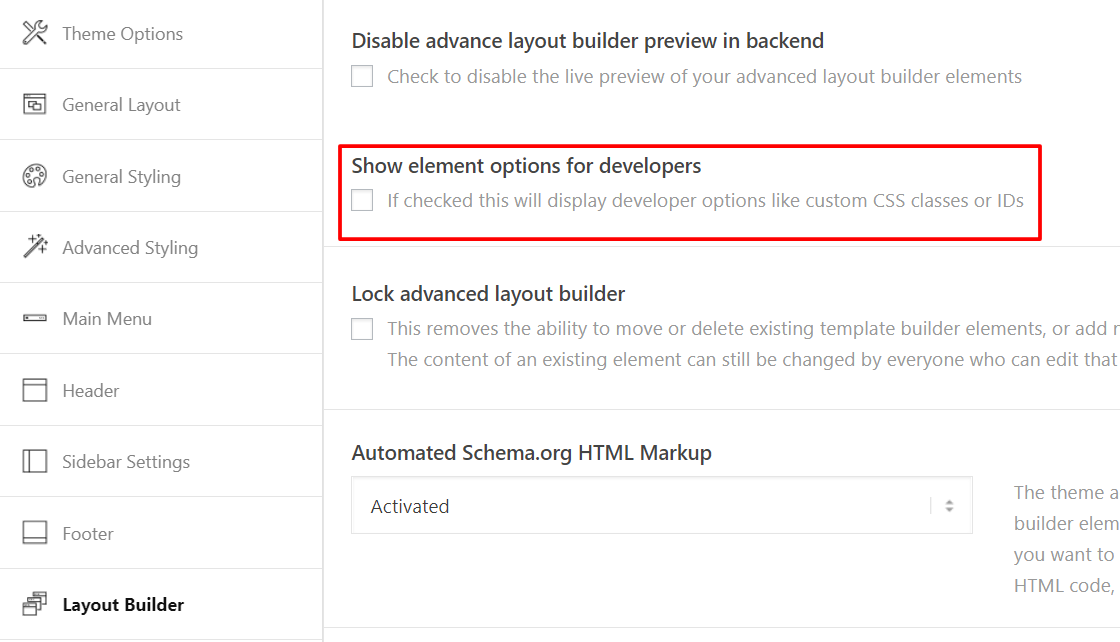
Since Enfold 2.7.1 we added an “Automated Schema.org HTML Markup” dropdown to the theme option page. Go to Enfold > Theme Options and select “Not activated” if you want to deactivate the schema.org markup on the entire website. By default it’s activated.
2) Hooks:
If you want to customize the schema.org markup I recommend to study the markup function code in enfold\includes\helper-markup.php. You’ll notice 3 filters, namely “avf_markup_helper_args”, “avf_markup_helper_attributes” and “avf_markup_helper_output”.
a) “avf_markup_helper_args” filter
This filter enables you to change the arguments which are passed to the the markup generation function. By default 5 arguments are supported –
'context' => '',
'echo' => true,
'post_type' => '',
'id' => '',
'custom_markup' => '',
'force' => falseThe “context” argument determines which markup will be used for the current element (please study the switch function to learn which context triggers a certain markup), the “echo” argument is self explaining, the “post_type” argument can contain the current post type. If it’s not set you can use the get_post_type() function to fetch the post type from the main query. The same thing applies to the “id” argument which is only set if the markup function is called within a custom query. If it’s a single post/page use the get_the_ID() function to fetch the id of the current post/page.
The “custom_markup” argument is not used (and set) by default but you can use it to overwrite our default markup with your custom schema.org markup. Note that this parameter is only powerful if you use it in combination with some other hooks. Eventually it enables you to overwrite the markup for each template builder element (and subelement) if necessary. I.e. you can use the “avf_template_builder_shortcode_elements” filter to add a new input field to the shortcode/template builder and then pass the content of the “markup” input field with the “custom_markup” argument to the markup function. I recommend to study the sample code at the end of this article to understand how this filter can be used. If you’re still not sure how it works I recommend to paste the code into a child theme functions.php file and then go to the template builder option page to test it on your own.
The “force” argument enables you to activate the markup for certain elements even if the user deactivated the markup (see 1) ) feature on the theme option page.
b) “avf_markup_helper_attributes” filter
This filter enables you to register new attributes (i.e. for a new, custom context) or to overwrite the content of existing attributes. I.e. if you want to remove the markup for the “phone” context insert this code into the child theme functions.php file:
add_filter('avf_markup_helper_attributes','avia_change_schema_attributes', 10, 2);
function avia_change_schema_attributes($attributes, $args)
{
if($args['context'] == 'phone')
{
unset($attributes);
}
return $attributes;
}You can also overwrite the content of an attribute:
add_filter('avf_markup_helper_attributes','avia_change_schema_attributes', 10, 2);
function avia_change_schema_attributes($attributes, $args)
{
if($args['context'] == 'author_name')
{
$attributes['itemscope'] = 'creator'; //default value is $attributes['itemprop'] = 'name';
}
return $attributes;
}c) “avf_markup_helper_output” filter
This filter enables you to manipulate the final output. Note it’s a text string, thus I recommend to use the other filters for the markup customization. This filter is useful for prefix/suffix text and final text replacements.
add_filter('avf_markup_helper_output','avia_change_schema_output', 10, 2);
function avia_change_schema_output($markup, $args)
{
//manipulate $markup code
return $markup;
}d) Advanced example code
This code will add a new input field to all shortcode option windows which enables you to overwrite the default markup with a custom schema.org markup. Note that the input field does not validate your markup nor does it check if the context makes sense for the current element or not. This code is just a “starting point” for developers who want to build an advanced markup ui for their clients based on our Enfold theme framework.
/*
Add new input option field to the shortcode option windows. Also include sub-element option windows in case a custom markup is required for image slides, content slides, etc.
*/
add_filter('avf_template_builder_shortcode_elements','avia_custom_markup_element', 10, 2);
function avia_custom_markup_element($elements, $config)
{
$elements[] = array(
"name" => __("Custom Schema.org Markup Context",'avia_framework' ),
"desc" => __("Set a custom schema.org markup context",'avia_framework' ),
"id" => "custom_markup",
"type" => "input",
"std" => "");
foreach($elements as $key => $data)
{
if(!empty($data['subelements']))
{
$elements[$key]['subelements'][] = array(
"name" => __("Custom Schema.org Markup Context",'avia_framework' ),
"desc" => __("Set a custom schema.org markup context",'avia_framework' ),
"id" => "custom_markup",
"type" => "input",
"std" => "");
}
}
return $elements;
}
/*
Check if the custom_markup option is set. If yes store it into the §meta variable to pass it to the shortcode handler
*/
add_filter('avf_template_builder_shortcode_meta', 'add_markup_to_meta', 10, 4);
function add_markup_to_meta($meta, $atts, $content, $shortcodename)
{
$meta['custom_markup'] = isset($atts['custom_markup']) ? $atts['custom_markup'] : '';
return $meta;
}
/*
Check if the custom_markup option is set. If yes store it into the §meta variable to pass it to the shortcode handler
*/
add_filter('avf_markup_helper_args','print_args_schema_org', 10, 1);
function print_args_schema_org($args)
{
if(!empty($args['custom_markup']))
{
$args['context'] = $args['custom_markup'];
}
if($args['context'] == "no_markup") $args['context'] = false;
return $args;
}Now you can use the input field to change the default markup context to a custom context. The input field content is stored for each shortcode – thus you can also modify the context for each shortcode individually. The sample code above i.e. enables you to remove the markup from a certain shortcode. Just type in “no_markup” into the input field and the markup will be removed from the shortcode.